hexo+github搭建个人博客
前言:
有那么多的博客平台,为什么要搭建个人博客?
- 基于共享平台的策略会审核发布内容并可能随时被删
- 你是否想搭建专属的个性化博客,定义自己的精美页面
- 作为一个编程从业者,有一个专门记录自己成长的博客可以作为求职的一个技能栈介绍
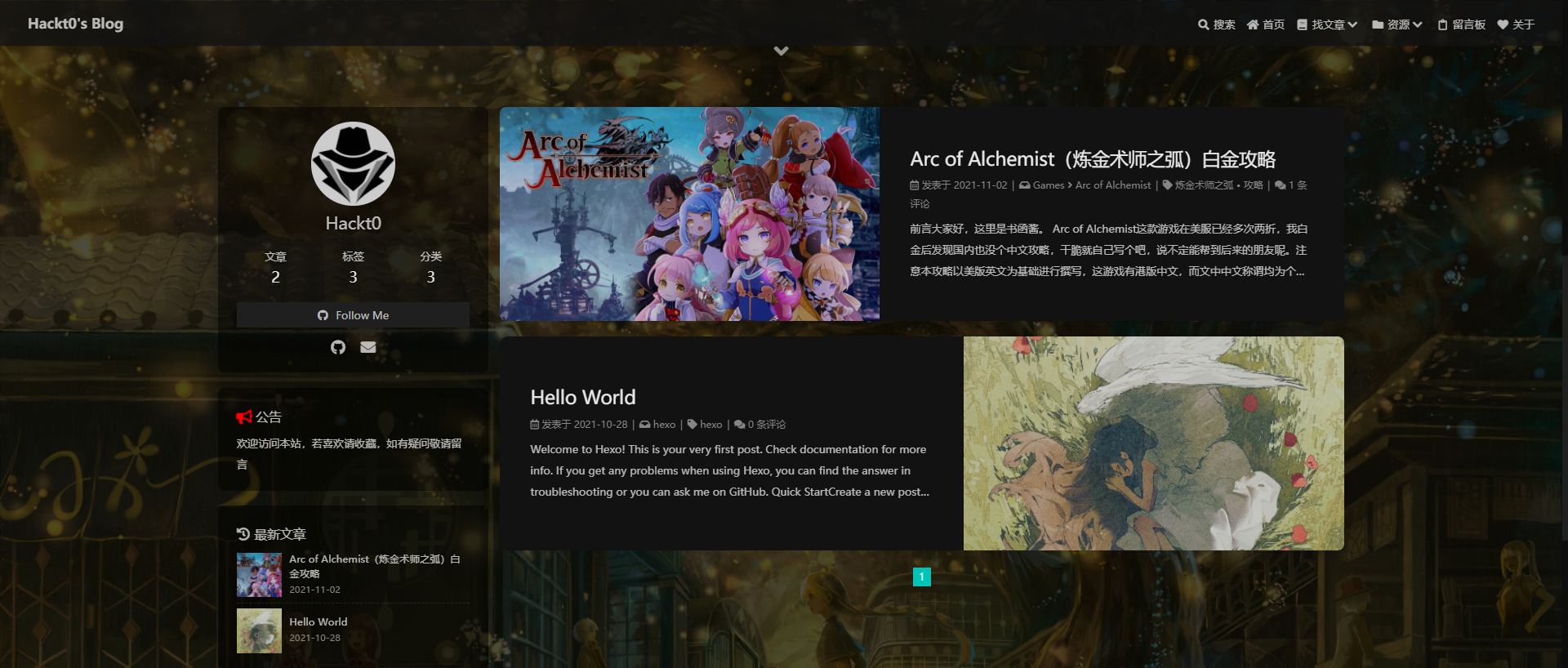
本系列教程将搭建一个这样的博客Hackt0’s Blog预览(博客还在完善中)
原文链接
准备工作
- github账号
- node.js 、git
本文环境
- Window11/Windows10 x64
- node.js v16.11.1(使用最新版本运行hexo server 是会出现告警,但是不影响使用,如果介意,可以使用低版本)
- Git v2.33.1
- hexo v5.4.0
准备工作
创建github仓库
首先在gitHub官网注册一个账号(注册的用户名会和之后的博客域名相关,可以直接想好,避免二次修改),由于github在外网,可能出现无法访问的情况,可以参考解决 github 访问失败 | Hackt0’s Blog
注册完成后会收到一份邮件,要点击完成下注册验证
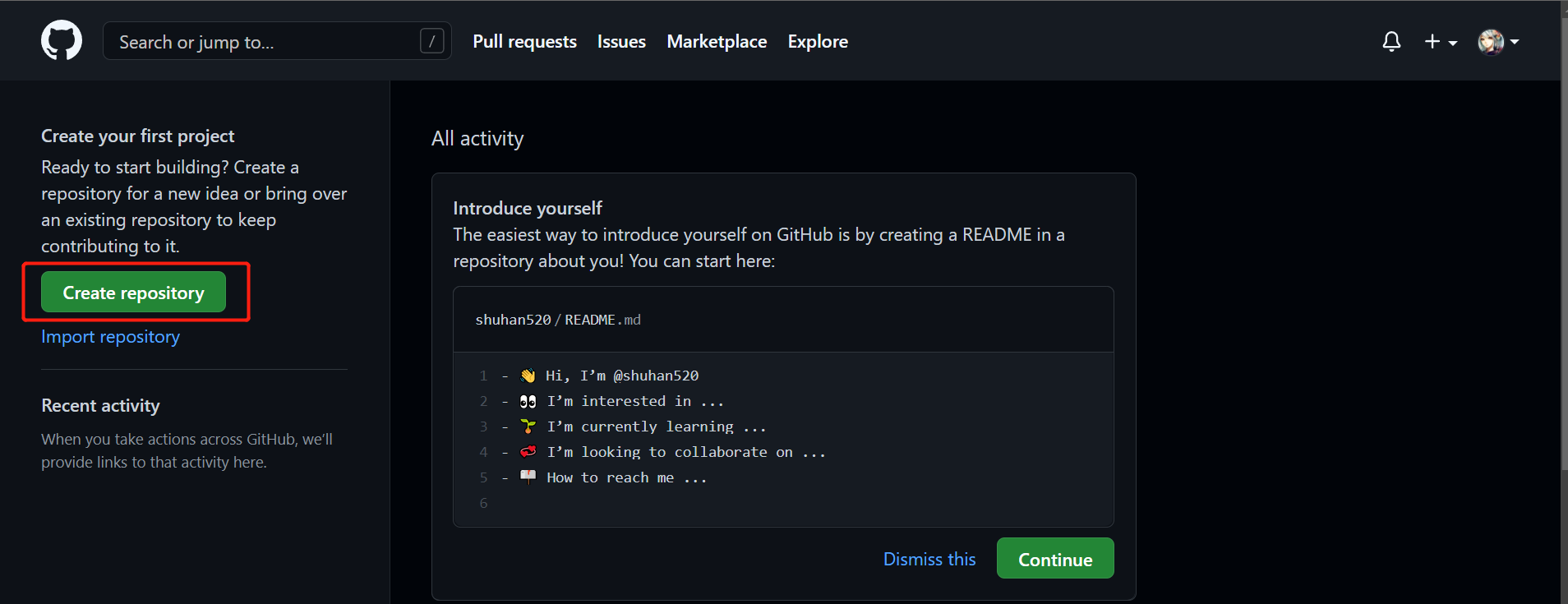
以新建账号为例做介绍,创建一个仓库
Repository name一栏填上
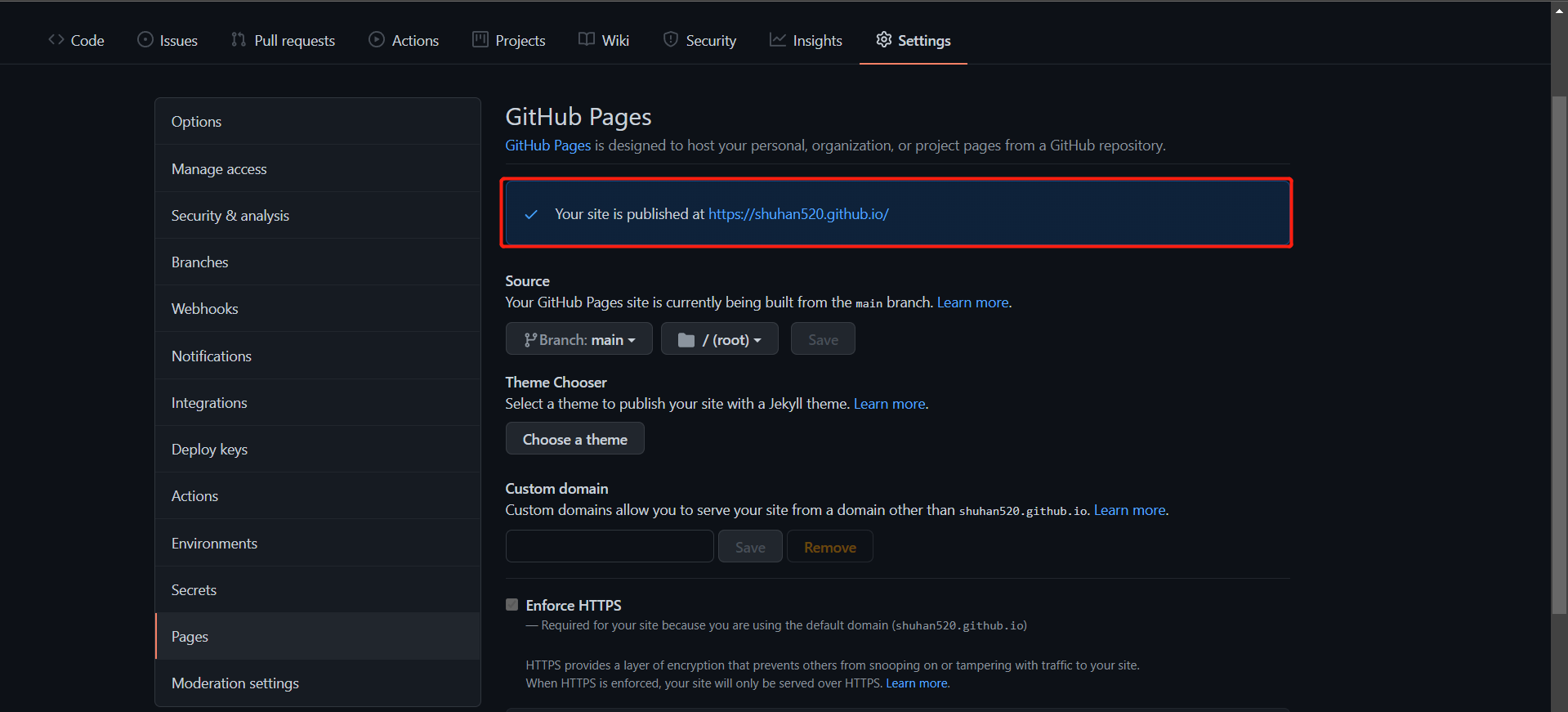
用户名.github.io,如上图用户名为shuhan520,那么对应的Repository name就是shuhan520.github.io,再勾选一下Add a README file选项用于快速生成项目页面,其余选项全部默认即可创建后可以在Settings-Pages看到自己的专属域名了(
不推荐使用projectpage,如果使用其他名称生成的域名会带有路径,搭建博客时会出现路径导致的资源访问问题),此时访问网页是刚刚创建的README文档内容,没有勾选Add a README file选项的需要添加内容才可以生成
上图Custom domain可以绑定其他域名
配置SSH Key
可以使用Git官网下载和安装git,安装完成后鼠标右键空白处菜单栏会出现
git bash here选项,设置个人邮箱和用户名
$ git config --global user.email "你的GitHub注册邮箱"生成ssh-key文件
生成过程中需要设置生成路径、密码,默认空白即可;注意使用默认路径时是否存在提示already exists,如果有可以输入’n’退出,重设路径或者使用现有ssh-key(邮箱相同时)
找到生成的.ssh的文件夹中的id_rsa.pub,记事本打开复制全部内容即可
可以在SSH and GPG keys (github.com)点击New SSH Key,title为任意内容,key输入刚刚复制的key文件内容,点击Add SSH Key即可
打开cmd命令行窗口输入
看到以下内容即可(初次访问可能需要添加GitHub域名到可信域名,确认连接时输入yes即可)
PTY allocation request failed on channel 0
Hi shuhan520! You’ve successfully authenticated, but GitHub does not provide shell access.
Connection to github.com closed.
安装node.js
可以使用node.js官网下载和安装node.js,打开控制台输入以下命令可正常输出版本号即安装完成
$ npm -v
至此所有的准备工作已经完成
博客搭建
框架选取
快速构建博客可以选择hexo,hugo,wordpress等框架,本文使用的时hexo,因为静态页面搭建相对简单,检索时发现hexo拥有很多美化主题和美化教程,同时自动根据markdown文档识别文章列表、分类、标签、翻页等动态内容,相对于小白比较容易上手
hexo安装
新建一个单独的目录用于搭建博客,在新建目录下打开cmd命令行输入以下命令
$ npm install -g hexo |
安装完成后输入以下命令初始化
$ hexo init |
hexo会自动下载相关文件到本地,此时可以通过以下命令开启本地预览
$ hexo g |
打开浏览器访问 http://localhost:4000即可看到未发布的页面效果(本地访问可以使用浏览器隐私模式,避免因缓存而导致修改效果无法正常显示)
如果提示端口占用可以使用以下命令更改端口
$ hexo server -p 5000 #更改端口到5000 |
配置
语言
修改hexo根目录下的_config.yml中的language,默认是en,主题支持三种语言
- default(en)
- zh-CN (简体中文)
- zh-TW (繁体中文)
站点配置
修改hexo根目录下的_config.yml中的Site和URL部分
推送到Github
安装github插件
$ npm install hexo-deployer-git --save |
修改hexo主目录下的站点配置文件_config.yml,修改最下方deploy为如下内容,yml以缩进表示层级关系,所以务必要使用空格对齐deploy:
type: git
repo: git@github.com:`your username`/`your username`.github.io.git
branch: main
推送到github仓库:
$ hexo d |
如果推送时提示
nothing to commit, working tree clean
请清除本地缓存,重新生成后推送:$ hexo clean && hexo g
$ hexo d
至此,可以使用github分配的个人域名访问到博客了
个人使用记录,仅供参考,如果配置过程中遇到的问题可以在评论区留言
更多美化和使用教程将在下期推出